|
|||||||
|
Открыть файл:
Meshes\f\Furn_banner_temple_01.nif
Выделить видимый шейп, здесь это: Tri Active_banner_Ald_Velothi 0, номер 15.
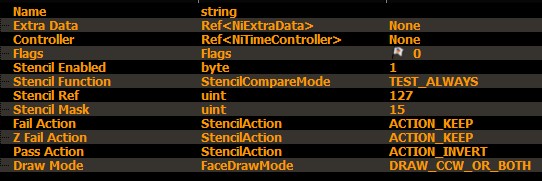
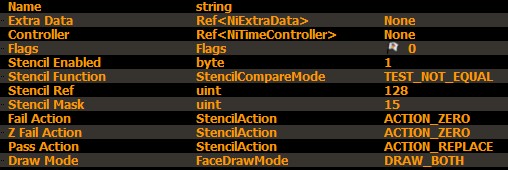
Добавить в него свойства трафарета с такими настройками:
 Stencil Enabled - включает использование.
Stencil Function - определяет метод! TEST_ALWAYS Это важно! Т.к. именно на баннере будет рисовать изображение.
Stencil Ref - устанавливаем тригер, любое произвольное число. Здесь 127.
Stencil Mask - определяет уровни отсечения объекта. Можно оставить и -1, но добавление числа может улучшить работу свойств.
Fail Action - сохраняем текущее значение пикселя, т.е. рисуем баннер как есть если тест трафарета определился как проваленный.
Z Fail Action - аналогично для сортировки сцены по проверке глубины.
Pass Action - но если происходит совпадение масок (127) то инвертируем значение пикселей!
Draw Mode - оставляем рисовать все как есть, т.е. не принуждаем рендер отображать и заднюю сторону объекта.
| ||||||||||||
|
Дальше!
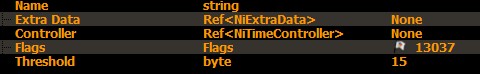
Подправляем значение альфы!  237 флаг меняем на 13037.
Это включит значение No Sorter, т.е. переопределит сортировку объектов по альфе.
Если оставить дефолтное (237) значение, то отображения "привета" не произойдет.
Threshold улучшает фильтрацию края альфа канала текстуры, делая его более четким.
| ||||||||||||
|
И еще один маленький штрих.
Это нужно, чтобы "привет" отображался нарисованным на ткани, а не как висящий, во всей красе, в сферокубическом вакууме.
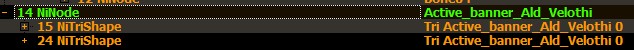
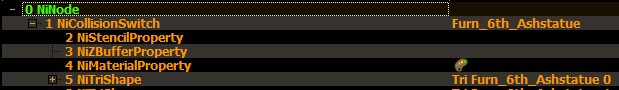
Собственно, копируем 15-ый шейп и сразу же вставляем.
Получаем примерно такую конструкцию:
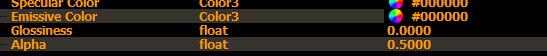
 Выбрав 24ый шейп; удаляем свойства трафарета и меняем флаг альфы на 4845.
И прозрачность материала установить 0.5000
 | ||||||||||||
|
С баннером все, переходим к самому "привету"!
| ||||||||||||
|
Открыть:
Meshes\f\furn_6th_ashstatue.nif
И добавить свойства трафарета на корень файла!
Поскольку "привет" будет участвовать всеми своими деталями, то можно назначить свойства сразу на все.
 Stencil Mask - может быть на уровень больше, чем Stencil Mask у баннера.
Это определяет рисование пикселей "привета" после пикселей баннера.
(смещение на Х работает только при режиме NOT_EQUAL)
Т.е. объект с меньшим номером рисуется раньше и может "закрывать" объект с большим номером.
Значение не должно быть больше 1-2 ед. Т.е. 130 будет уже много и объект перестанет отображаться.
Можно сказать так, значение номера определяет "удаленность" объектов друг от друга.
Это работает в сочетании с методами Stencil Function и пр. а не само по себе.
Stencil Function - определяет условия успешного прохождения теста маски, в данном случае если значение глубины фрагмента больше или равно значению Ref.
Fail Action - ZERO пиксели не рисуются если тест маски не пройден. Т.е. "привет" не отображается.
Z Fail Action - аналогично и для сортировки по глубине сцены.
Pass Action - но если маски совпадают, то объект отображается!
Draw Mode - BOTH! Поскольку объект будет иметь свойства Z-буфера в режиме "пробития" это предохранит объект от прорисовки его внутренностей и обратной стороны. Т.е. объект будет выглядеть "обычно".
| ||||||||||||
|
Теперь добавляем z-буфер, который позволит "привету" отображаться на баннере.
Если бы баннер был полностью прозрачным, это было бы не нужно, но поскольку баннер имеет текстуру и в настройках материала установлена полная непрозрачность, потребуется добавить сортировщик глубины сцены.
 Да! Флаг 0.
Тот самый который позволяет объектам "фонить" через всю сцену и быть видимым сквозь любые другие объекты.
И вот здесь самое приятное и полезное!
С помощью назначенных ранее свойств трафарета, объект будет виден ТОЛЬКО на поверхности баннера!
Т.е. трафарет ограничивает пробивание пикселей "привета" своими, если так можно сказать.
Отчего дальнейшая проекция "привета" в мир, прекращается и его не будет видно дальше "монитора".
| ||||||||||||
|
И последний штрих!
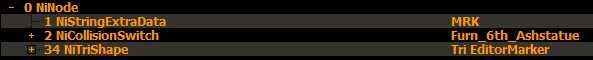
Удаляем RootCollisionNode.
Выбираем корень сцены:
Block->Convert->NiC->NiCollisionSwitch (установить флаг 8)
Node->Attach->Parrent Node->NiNode. (флаг 8)
Т.е. убираем просчет столкновений с "привета", а чтобы это не мешало его выделять в редакторе, пакуем в обычную ноду.
 Теперь привет будет полностью неосязаем для игрока, но доступен для перемещения в редакторе.
Однако, выделение и поиск, таких объекта в редакторе, будут затруднены.
Т.к. редактор не очень корректно показывает свойства трафарета.
См. эту статью.
 Шейп маркера не должен находится в ноде со свойствами трафарета!
Иначе он будет "криво" отображаться в редакторе. Но именно для корректного отображения он и нужен.
Баннеру - маркер не нужен.
Второй шейп, без свойств трафарета показывает положение объекта в редакторе - корректно.
| ||||||||||||
|
Здесь все!
Переходите в редактор и создавайте новые ID для этих объектов!
И все что остаенется, это написать небольшой скрипт, размещающий "приветы" рядом с банерами в нужный момент мейнквеста.
Можно как скриптом с баннеров, который сделает "PlaceAtMe", так и руками, в редакторе, поставив "приветы" в нужных местах.
Теперь игрок сможет видеть "привет" от старины Дагота прямо на знаменах Храма!
Не забывайте!
Последовательность размещения КРИТИЧЕСКИ важна! "Мониторы" сначала и только потом "приветы".
| ||||||||||||
|
| ||||||||||||
|