|
|||||||
|
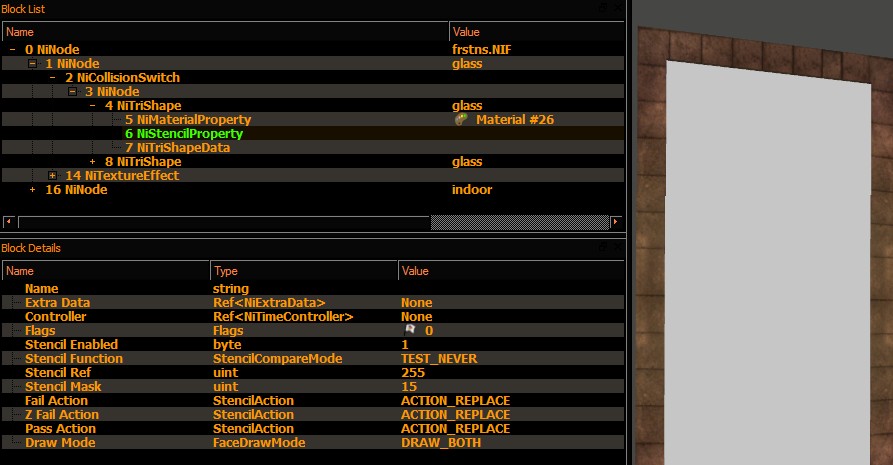
Для примера создадим простейшую рамку.
Рама - стекло - поверхность "монитора".
Стекло будет выполнять роль украшательства, хотя сама картинка свойств трафарета будет выводиться на полностью прозрачную поверхность.
Монитор - можно сделать одно сторонней плоскостью.
Это позволит накладывать маску только для объектов с одной стороны портала.
Stencil Ref - если в "привете с флагом" был 127, то пускай здесь будет 255.
Так что бы точно, эти объекты не мешали друг другу, если они окажутся в одной сцене.
Поскольку поверхность "монитора" в рамке не нуждается в градиентах альфы, то удаляем с нее текстурные и альфа свойства.
Прозрачность создадим через:
- Stencil Function = TEST_NEVER.
 Поскольку это предполагается будет "порталом".
Сиречь, при входе в рамку, будет достаточно запустить тот, или иной скрипт, который проведет какие либо действия.
Либо сразу же телепортирует игрока, либо окончательно заменит объекты.
| ||||||||
|
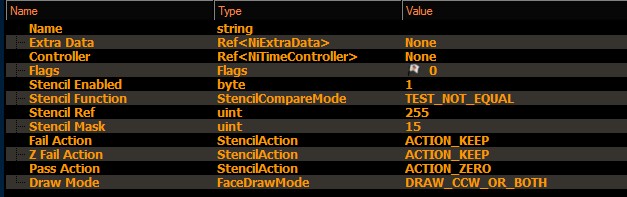
Теперь создадим объекты, которые будет скрыты если смотреть на них через портал!
Например, возьмем какую-нибудь модель кровати.
f\active_de_bed_27.nif
 Добавляем трафарет на корень файла.
Тригерная маска 255.
Метода TEST_NOT_EQUAL.
И условия - если они совпали, ничего не рисуем!
Кровать будет видна в обычном режиме, но при взгляде через портал она исчезнет!
Не целиком, а именно той областью которая попадет на "монитор".
| ||||||||
|
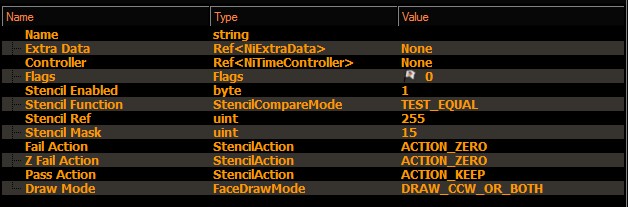
И приготовим объекты который будут видны ТОЛЬКО через портал.
Теперь Неревар сможет увидеть совершенно иную картину прямо посредине спальной!
Например, загрузим модель...
f\Furn_6th_Ashpillar.nif
Опять шутки старины Ура!
 Добавляем трафарет на корень файла.
z-буфер можно не добавлять, если триолит не будет размещаться за стеной, но будет стоять прямо в комнате.
В зависимости от положения объекта в сцене, можно удалить RootCollision и добавить CollisionSwitch, также как это было сделано с "приветом".
| ||||||||
|
Для "первого" теста, этого будет достаточно!
Разместите объекты в редакторе.
Сначала "портал", затем кровать и триолит.
И посмотрим в игре, что же из этого получилось...
Если заменить триолит моделью коридора, или иного помещения, то можно получить весьма серьезный портал!
Главное вовремя убрать в дизайбл кровать и материализовать коллизии коридора, чтобы игрок войдя в рамку, действительно оказался фактически в другом помещении! Либо, что проще, использовать обычный телепорт - переместив игрока в другое место текущей локации по средствам скрипта.
Кроме "телепортов" таким образом можно собирать зеркала, т.е. зеркально отраженные копии помещений.
Либо какие иные инсталляции.
Скрывать призванных существ? Легко!
Создать невидимое НЕЧТО различимое только в "зеркале"? Все шансы! Или наоборот, нечто не видимое в зеркалах и непонятно на какой дистанции находящееся? Отчего бы и нет!
Главное!
Правильно размещать объекты в сцене! Сперва мониторы, только затем то, что на них будет изображено. И свойства трафарета покажут Вам Новые Горизонты!
|