|
|||||||
 |
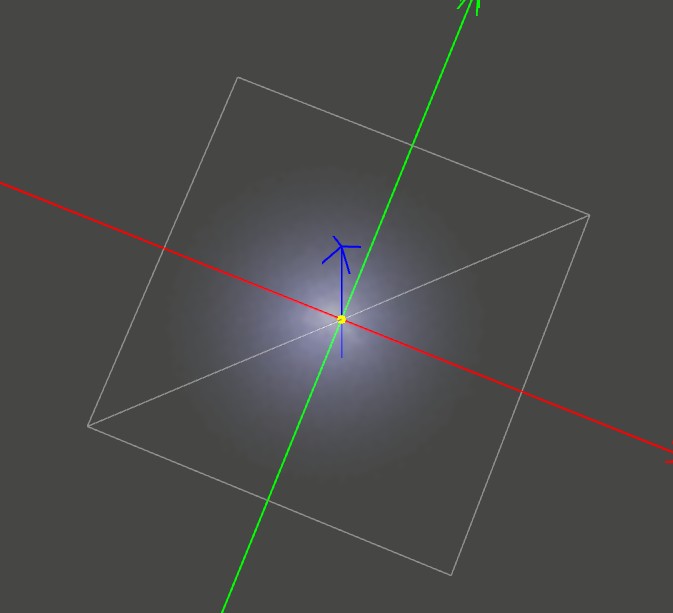
Создайте простейшую плоскость (шейп) размера 128х128 ед (к примеру).
Разместите оную по нулевым координатам и упакуйте в ноду.
Т.е. Корневая нода (0) затем еще одна нода (1) и в ней уже лежит шейп.
Назначьте материал (прозрачность 0.5), альфа свойства (флаг 12301), туман (флаг 14, 0.800) и текстурные свойства (только базовую текстуру).
*флаг альфы и значения прозрачности материала можно будет отредактировать по вкусу позже.
|
 -> -> |
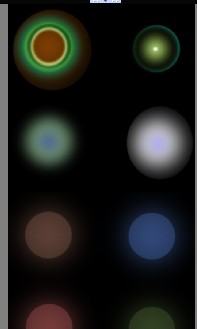
В качестве базовой текстуры используйте (например) vfx_blueglow.dds.
Здесь следует использовать текстуры с рисунком пятна, т.е. для правильного градиента нужны текстуры с черным фоном по краю.
Возможно (будет) полезным слегка поправить эту текстуру, дополнительно затемнив альфа канал, повысив разрешение и добавив более темный градиент по краю.
Т.е. текстура должна быть достаточно прозрачной, чтоб быть практически не заметной и иметь значительный градиент по краю.
Это значительно улучшит конечный результат!
Но теперь довольствуемся vfx_blueglow.dds в качестве базовый текстуры. Сам текстурный эффект, сможет использовать любые типы текстур.
|
 |
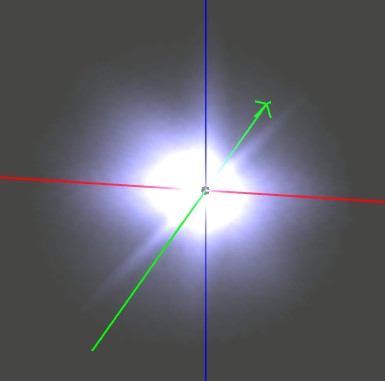
Получаем вот такую картинку.
|
 |
Теперь перенесем свойства с шейпа на его ноду.
Это полезно для оптимизации сцены.
Т.е. копируем все свойства и вставляем на ноду (1) затем удаляем их с шейпа.
Добавляем z-buffer (флаг 1) и свойства трафарета (обычные значения DRAW_BOTH и TEST_ALWAYS)
Это понадобится для правильной отрисовки обратной стороны шейпа.
Если шейп уже имел обе стороны, добавлять трафарет - не обязательно.
|
 |
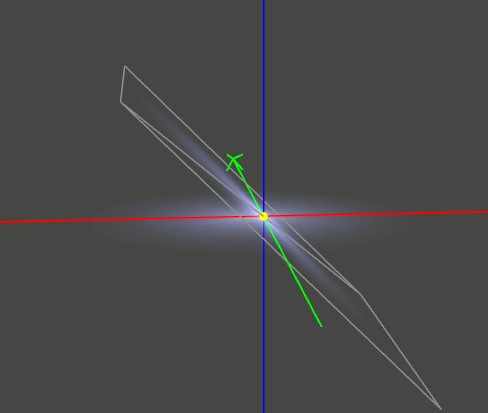
Далее, копируем сам шейп и вставляем его в эту же ноду.
И поворачиваем его на 45*
Снова копируем и поворачиваем на 90*
Еще раз и на -45*
Т.е. делаем эдакого "ёжика-антитанка" ^-^
И так в каждой проекции!
Эти шейпы будут работать экранами для текстурного эффекта и должны быть видны с любого ракурса!
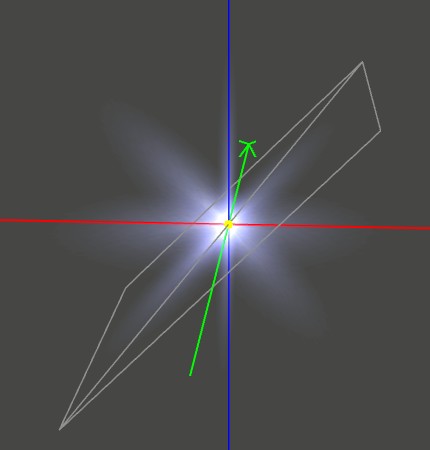
Т.е. сделав 3 плоскости по (P) значению поворота.
Делаем поворот по (Y) оси, также.
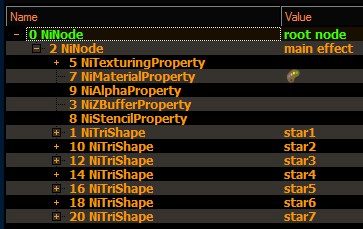
В итоге получаем 7 плоскостей.
6 в проекциях и одна в плоскости пола.
Можно сделать больше!
Т.е. поворачивать плоскость с меньшими углами.
|
 |
  |
 |
Добавим еще немного оптимизаций сразу!
Назначим все шейпам общую шейпдату, это сократит размер файла и оптимизирует его работу.
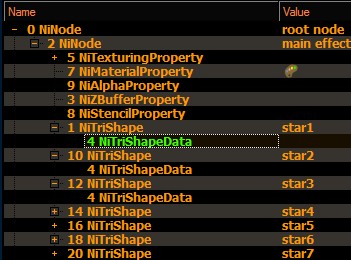
Смотрим номер niTriShapeData у первого шейпа и указываем оный для всех прочих.
Здесь это номер 4.
Освободившееся шейпдаты - удаляем.
|
 |
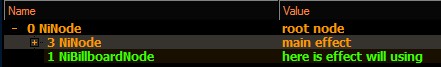
И добавим в файл еще одну ноду!
Кликаем по корню файл и внедряем niBilboardNode.
Флаг 72.
|
 |
Добавляем на нее текстурный эффект.
Attach->effect->texture effect.
В коем указываем любую произвольную текстуру.
В данном случае возьмем vfx_purple.dds
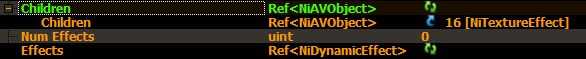
Обратите внимание, на самой БилбордНоде, эффекта не должно быть!
Т.е. он прописывается только в дети, но не в раздел эффектов! Если он оказался там, а он там оказался после добавления, его следует удалить оттуда.
 |
 |
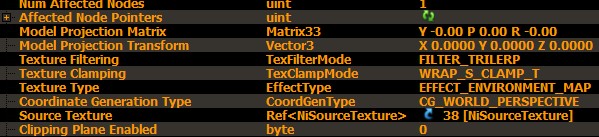
На настройки эффекта следует обратить основное внимание!
Именно они будут создавать звезду! Texture Clamping - WRAP_S_CLAMP_T
Coordinate Generation Type - CG_WORLD_PERSPECTIVE
Texture Type - EFFECT_ENVIRONMENT_MAP
Примечание.
- EFFECT_PROJECTED_SHADOW недопустимо! 100% будет вылет.
- EFFECT_FOG_MAP игнорирует альфу модели, что приведет к рваному краю.
- EFFECT_PROJECTED_LIGHT может не показать никакого результата.
Т.е. оптимально использовать только EFFECT_ENVIRONMENT_MAP.
|
 |
Не забываем прописать добавленный эффект в целевую ноду.
Т.е. в раздел эффектов ноды (здесь 3, main effect).
Т.к. билборд нода это ключ к звезде и его необходимо правильно вставить!
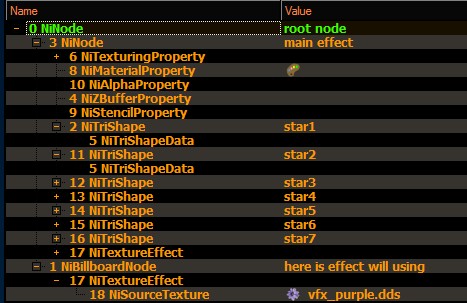
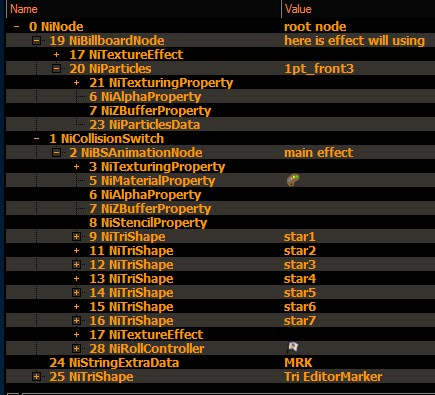
Должна получится вот такая конструкция в целом.
Эффект текстурный в детях билборд ноды, а также в разделе эффектов ноды main Effect.
|
 |
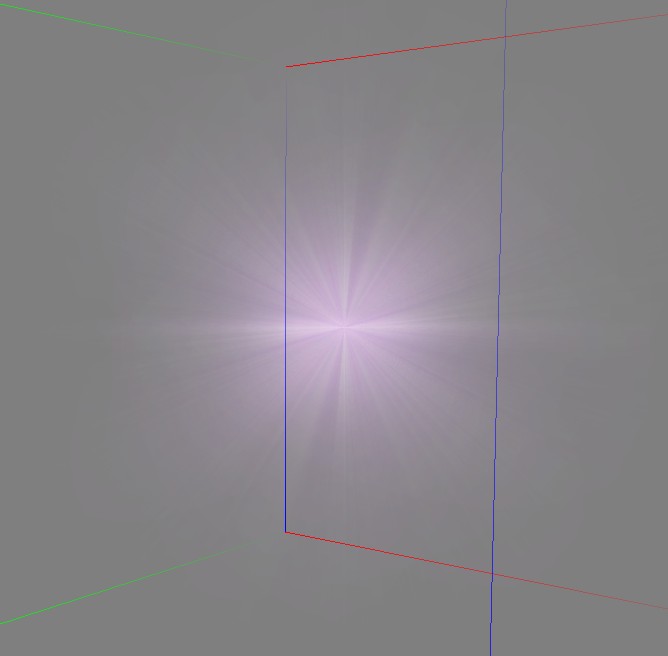
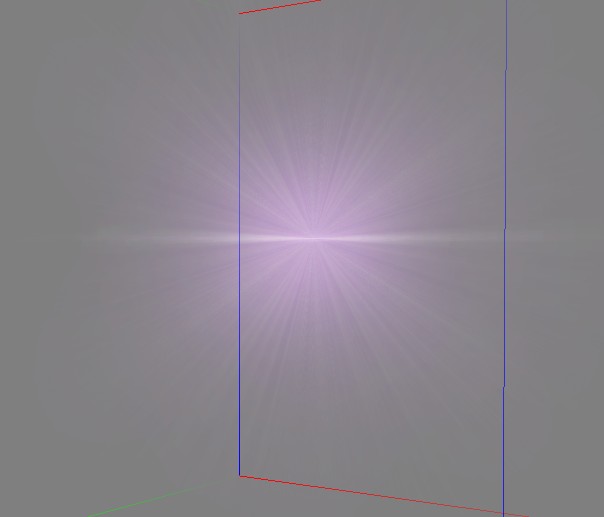
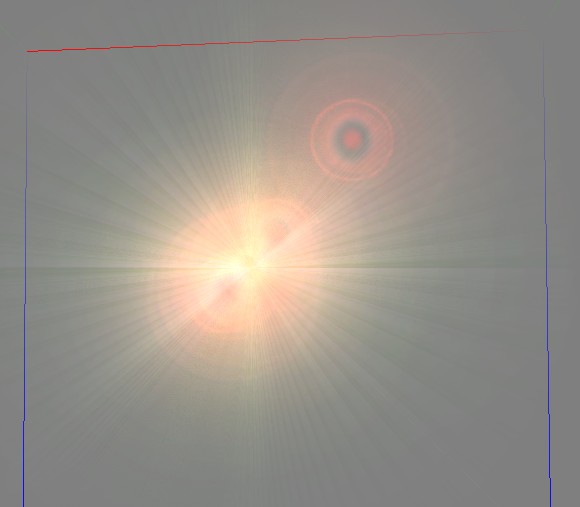
И можно закидывать "прото-звездочку" в редактор, дабы посмотреть что же получилось!
На первый взгляд может показаться что не очень получилось, но если подвигать ее..
То можно будет заметить игру лучей!
Т.е. в динамике будет видно, как лучи меняют свой рисунок, но на этой базовой текстуре, это не очень хорошо видно.
И здесь, придется заглянуть в 2д редактор...
|
  |
Дабы получить максимально темную альфу.
Т.е. слой альфа канала, должен быть едва-едва различимым.
Слой РГБ должен быть умеренно темным, нейтрального цвета.
|
 |
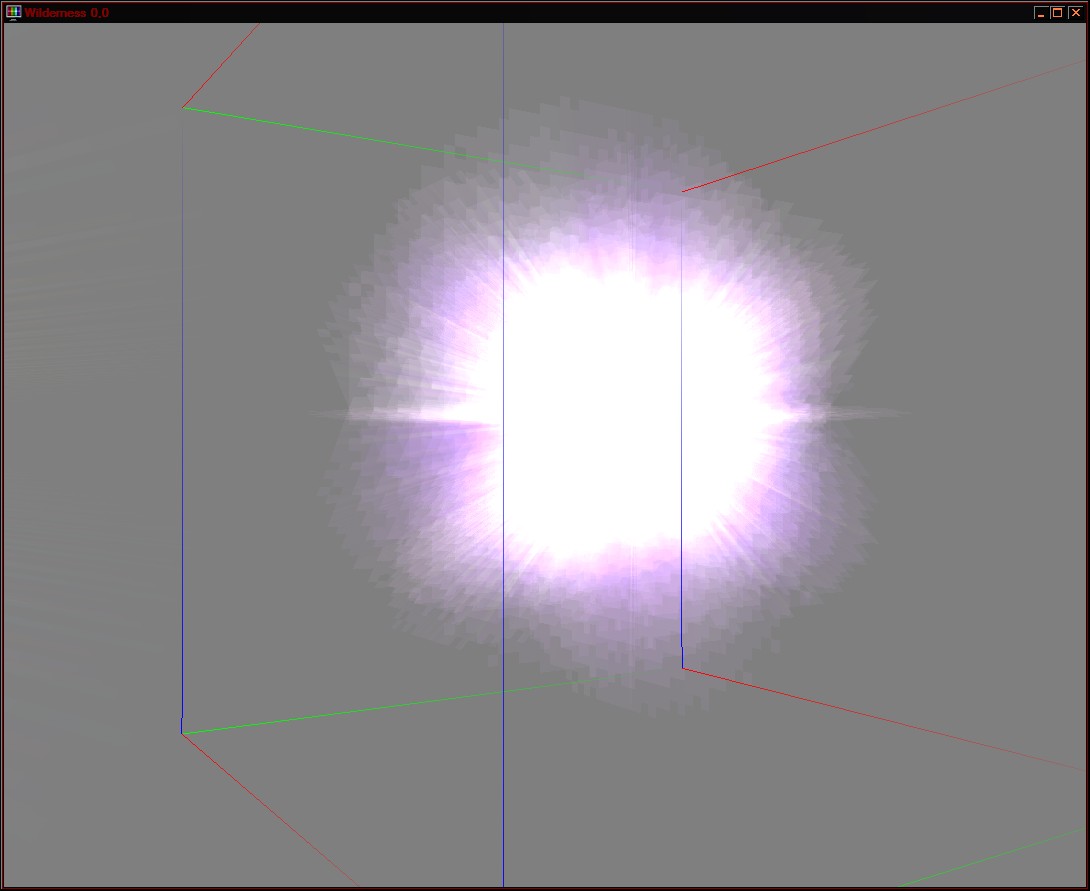
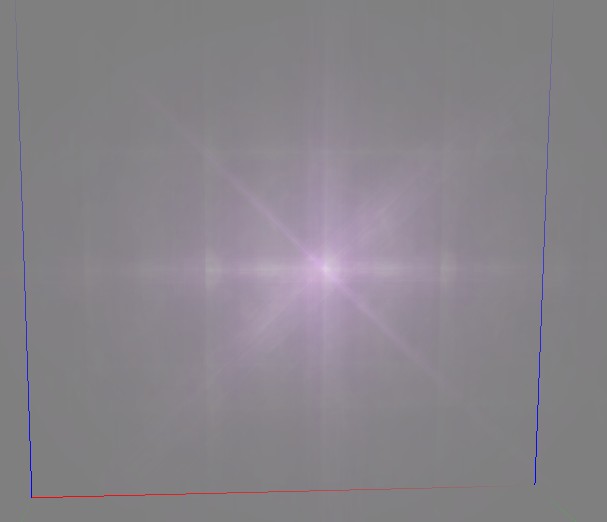
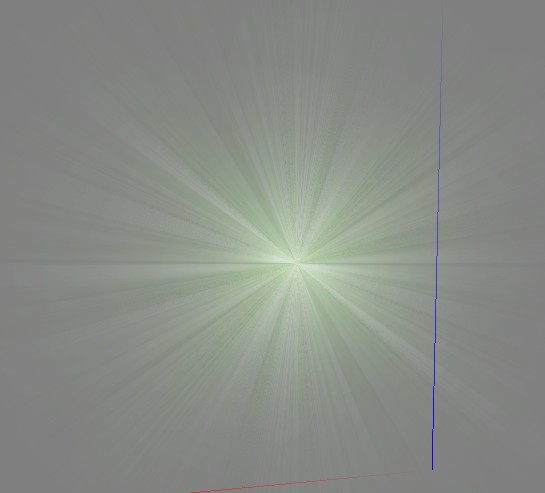
Заменяем исходную текстуру на обновленную и...
уже совсем другое дело! Лучи хорошо читаются.
Собственно звезда фактически готова!
Но сперва посмотрим еще на опции проекции текстуры.
|
 |
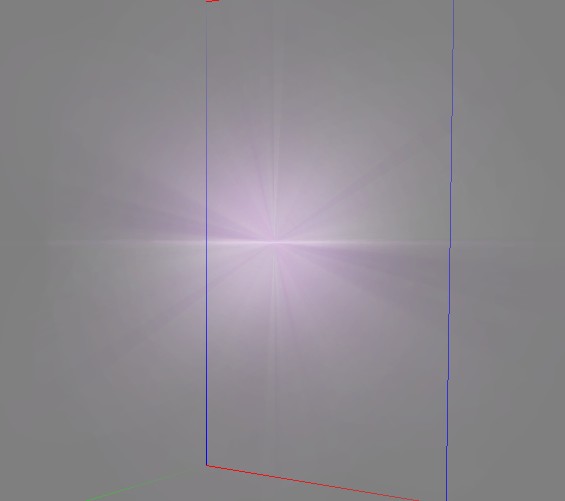
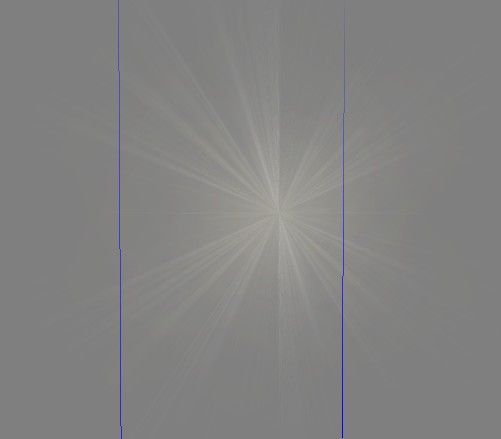
CLAMP_S_CLAMP_T
В динамике будет заметно, что в спектре лучей появился новый оттенок, равно и само свечение стало более плотным.
|
 |
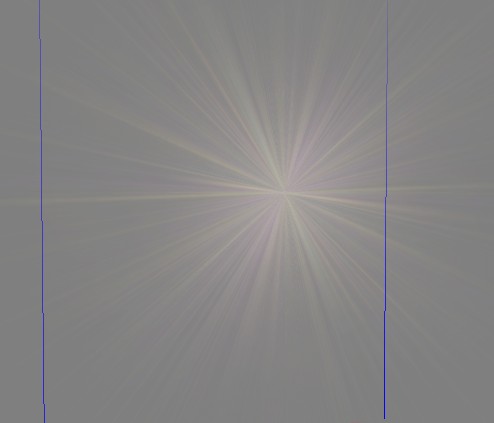
WRAP_S_WRAP_T
Лучи стали тоньше и умножились!
|
 |
CG_WORLD_PARALLEL
А в этом режиме проекции, рисунок изменился полностью, уже не звезда, но какое-то светопредставление.
Т.е. меняя эти параметры (Coordinate Generation Type и Texture Clamping) можно существенно изменять проекцию лучей!
|
 |
Теперь посмотрим, что же даст смена текстуры!
Для начала возьмем вот такое: tx_w_spear_ebony_01.dds
|
 |
tx_w_longbow_ariel.dds
|
 |
tx_w_crystal_blade.dds
Как видно, совершенно любая текстура может использоваться для проекции лучей в таком режиме!
Т.е. текстурный эффект в режиме проекции позволяет создавать звезды без специальных текстур! Даже без наличия альфа канала в оных! Что же? чего-то не хватает...
Ага Крутого Сэма!
Помните тамошние ореолы с эффектом линзирования?
 Так и мы тоже такое могемЪ!
|
 |
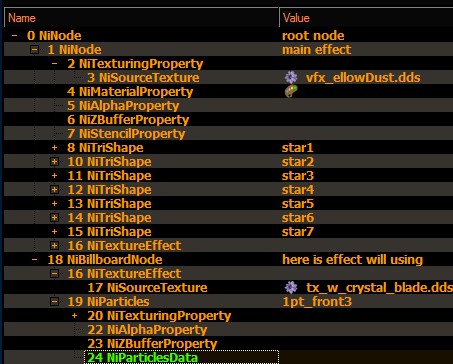
Для этого возвращаемся в билборд ноду, куда внедряем... частицы!
Да частицы помещаются именно в билборд ноду, которая придаст им нужную ориентацию.
Можно конечно сделать и через спрайты, но частицы настраиваются быстрее и уже являются готовыми спрайтами.
Добавляем niPartilces + niParticleData.
Это все, контроллер частиц не нужен.
См. эту заметку.
Не забываем добавить альфа свойства (скопировать с основной ноды) и z-buffer(1) (также скопировав)
Текстурные свойства могут быть другими.
Т.е. текстуры на частицы назначаются другие.
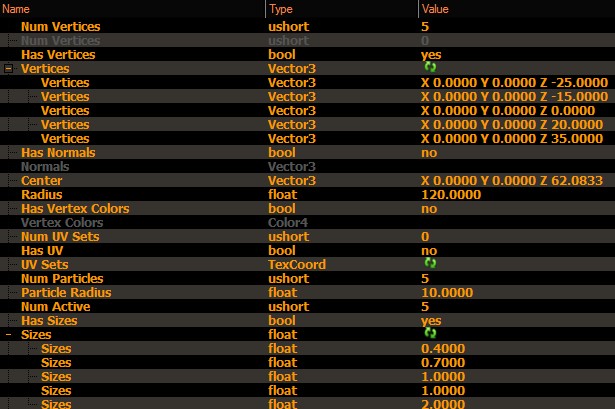
Переходим в niPartciclleData, где указываем положение частиц.
Которые и будут создавать эффект "искажения света на линзах".
Отрицательные значение поместят частицы ЗА нулевые координаты.
Положительные перед оными.
Задача правильно указать промежутки и размеры.
|
 |
Получается вот такой вид файла.
|
 |
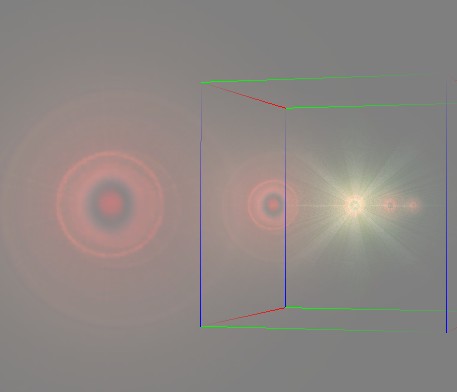
Который в редакторе будет выглядеть как-то так...
Подвинем частицы немного дальше.
Т.е. в NiParticlesData увеличим значения для позиций вертексов.
|
 |
получилось что-то такое и не совсем то, что хотелось бы...
|
 |
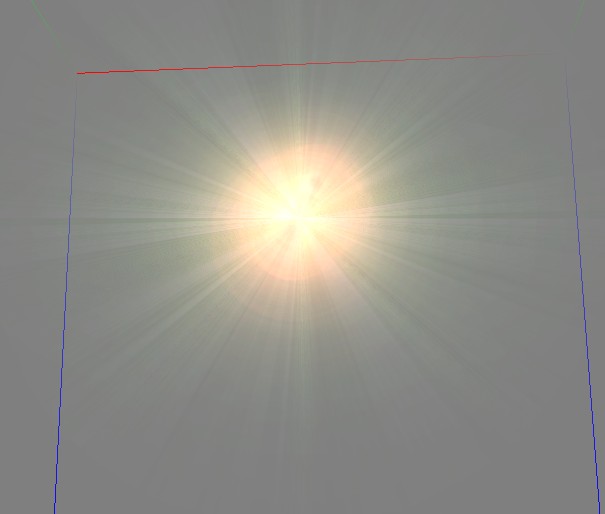
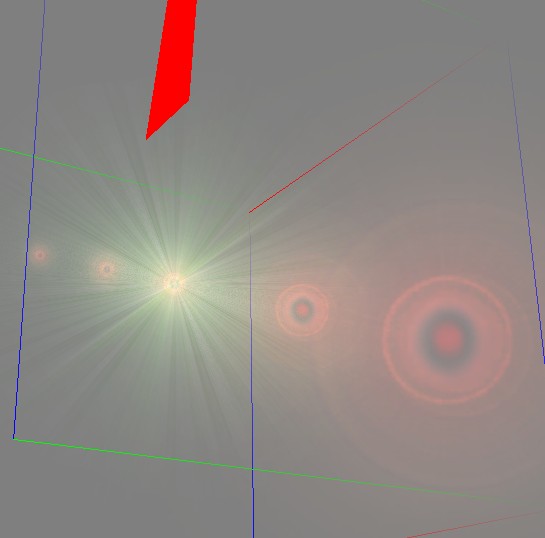
... тогда поменяем флаг самой билбордноде с 72 на 40!
rotate about up.
И вот оно! Эффект линзирования в действии! Если использовать не частицы, но цепочку из обычных спрайтов, то, на каждый их них можно наложить свою уникальную текстуру, еще более приблизившись к эффектам Крутого Сэма.
Принцип тот же:
- Основная билборд нода, содержит другие билборд ноды.
- Основной флаг 40, во вложенных спрайтах 72. Или 8.
Использование частиц несколько удобнее и быстрее в создании.
Примечание.
К сожалению, 100% попадания "в стиль Сэма" не получиться достичь.
Т.к. требуется дополнительная поддержка со стороны движка, для плавного скрытия таких ореолов.
Такое можно видеть только на ореоле Солнца (в МВ), когда оный скрывается за каким-либо объектом.
|
 |
Собственно и вся (основная "премудрость").
Далее останется только дополнительно оптимизировать файл, добавив маркер и упаковав саму звезду в noCollisionNode и переходить к вкусному...
:D
Т.е. начинать менять настройки эффекта и его текстуру для достижения наиболее внушительного результата!
|
 |
Для оптимизации рекомендуется добавить:
- маркер.
- и упаковать шейпы в niCollisionNode
И сполирнуть добавлением анимаций.
Это позволит звезде дополнительно "играть мускулами", ок, Лучами))
- если вместо системы частиц использовались обычные спрайты, т.е. эффект линзирования создавался через спрайты, то их текстуры можно поместить в один общий файл.
 - Также, текстуру для текстурного эффекта можно снабдить измененными мип-уровнями!
Это придаст еще больше красок игре лучей! |
|
|
Всякие игровые скриншоты здесь.
|